SVX日記
2024-01-27(Sat) エアコンが好きすぎる、または、UIの考察
「ロードスターのエアコンが好きすぎる」というと、なんだそりゃ、と言われそうではあるが、クルマ全体としてのデキもさることながら、とりわけエアコンもお気に入りなのである。どのようにエアコンが好きなのかといえば、その操作パネルである。美しすぎるのだ。その操作性もデザインも。
自分はNR-Aグレードなのでオートエアコンでなくマニュアルであり、加飾も少ないが、そんな細かい違いはさておき、重要なのはその操作性である。同サイズの3つの円。円の周囲がダイヤルであり、円の中がボタンである。ただ、それだけだ。そして、それだけですべてが完結している。
ダイヤルは3つとも絶対位置で指示するタイプなので、それがそのまま表示器を兼ねている。ロータリーエンコーダ方式だと(温度は何度みたいな)表示器が必要になるし、操作の結果を目視確認する必要があるが、その点、絶対位置方式なら、チラと見て手を伸ばせば、必ずしも操作結果の目視確認が必要ない。
それぞれが大きくて十分に離れており、隣接していないので、手袋をしていても操作は容易で、操作ミスの起きる余地すらない。各表記にもまったく無駄がなくシンプルで明解。見たままの機能であり、全ての操作がワンアクションであり、操作の結果が見たまま残る。UI(ユーザインタフェース)とはかくありたい、と、訴えかけてくる美しい工業デザインなのである。
最近は、タッチパネルでエアコン操作を行う車種もあるようだが、控えめに言っても最悪だと言えよう。コストダウンという面もあるのだろうが、すべて上記の逆を向いている。自動車において注視が必要になる操作を強いるUIは、間違いなく愚かな設計である。
んが、調べると、3連ダイヤルによるエアコンの操作パネルは、別にNDロードスターに限らず、同じマツダのデミオもそうだし、ホンダのDC5インテグラや、トヨタのカローラアクシオも類似の操作形態のようだ。面白いのはNBロードスターで、機構の違いからくる差があるものの、配置のコンセプトが同じである。いや、逆だな。NDのパネルが、NBのコンセプトをさらに昇華させたものなんだな。まぁ、すべてのカーエアコンはこの操作に統一すべきだとは言わないが、これを採用しない理由も特段ない気がするんだがな。
そういえば、自分はプログラマなので、UIを考えることもあるのだが、以前に作ったSwatterという在席表示システムも、気づけば上記の特徴を満たしていた。居場所、状態、コメントとも、操作の結果が見たまま残るデザインとなっている。
ちなみに、名前部分を押すと「在席」と「一時離席」がトグルしたり、名前部分をポイントすると、最終更新時刻がポップアップするという、隠し機能もある。これも敢えて意図したもので、「在席」と「一時離席」はプルダウンでも操作できるし、最終更新時刻の確認はそれほど重要でないからだ。知っていればより便利という程度なら学習すればいいことで、それよりは普段使いにおける見た目のシンプルさを優先するべきだと考えた結果である。
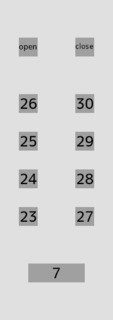
と、そこでふと、デザイナは「デザイン 失敗」でググったりして参考にしたりしないのだろうか、と思いつき、ググってみると、やはりそれらしいページはいくつもあり、その中に以下のようなエレベータの操作パネルのデザインについて指摘しているページがあった。
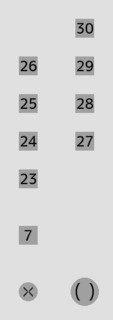
まず「階」という同じ概念については、同じサイズのボタンを使うべきだ。で、離れた階ならば、ちょっと間隔を離すことでそれを表す。そして、自分なら2列になっているボタンも少し上下にズラすな。そうすることで、階の上下関係を自然に示すことができる。
で、特に以前から「なんか他にやりようがあるだろ」と思っていたのが、開閉ボタンだ。「開」と「閉」とはあまりに似た文字だし、よくある「>|<」と「<|>」も全然スッと入ってこない。そこで「><」「( )」を提案する。「階」とは違う概念だから丸いボタンを使い、できればサイズも変えるといい。開く方は安全側なのだから、カドのない柔らかい印象にしている。また、左右の位置関係も、扉の右側にパネルがあるなら、扉の動きに合わせて右側に「( )」を配置すべきだ。加えて、子供が閉じ込められる場合を考慮すれば、開閉ボタンは低い位置に配置するのが適切だろう。
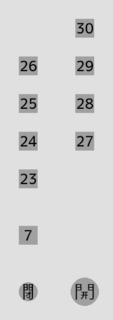
もうひとつ考えてみた。「開」「閉」の文字をイジる。フザけているようだが、もともと「開」「閉」という文字は「門」という象形文字の延長なのであるから、それをさらに延長したまでである。これならば漢字の読めない外国の方でも、スッと理解できるんじゃないかと思う。