SVX日記
2017-12-16(Sat) パーフェクト破線描画ライブラリを実装
自由な曲線を、意図した通りに制御しつつ描くためにはベジェ曲線が最適だ。それは角丸の長方形を描くためにも有用。破線も描きたい。しかも、一点鎖線も二点鎖線も、開始点も終止点も、線が直角に曲がっても破綻しない破線が。
というわけで、先日のタートルグラフィックスに、パーフェクトなベジェ曲線と破線描画機能を実装してみた。文法は以下。
tThrough(終止点への角度, 終止点への距離, 終止点からの角度, {オプション})4.times { tThrough(45, 141.421356, 45) }ちょっと調べた限り、タートルグラフィックスにベジェ曲線を実装した事例は多くないようだが、その中でも、我ながらもっともシンプルかつ美しい実装方法であると自負している。オプションを与えることで、制御点までの距離や、破線のパターン等も指定できる。
# ベジェ曲線テスト
win.tSetPos(64, 64)
win.tSetHeading(90)
win.tArc(360, 4)
win.tForward(100)
win.tArc(360, 4)
2.times {
win.tThrough( 45, sqrt(120 ** 2 + 120 ** 2), -45)
win.tArc(360, 4)
win.tThrough(-45, sqrt(120 ** 2 + 120 ** 2), 45)
win.tArc(360, 4)
}
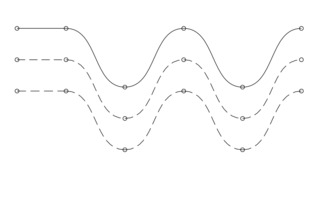
# 波線テスト
[false, true].each {|fit|
win.tSetPos(64, fit ? 192 : 128)
win.tSetHeading(90)
win.tArc(360, 4)
win.tDForward(*win.fit_dline(100, [0, [20, 10]], { :FIT => fit }))
win.tArc(360, 4)
2.times {
win.tDThrough( 45, sqrt(120 ** 2 + 120 ** 2), -45, { :PAT => [0, [20, 10]], :DIVS => 16, :FIT => fit })
win.tArc(360, 4)
win.tDThrough(-45, sqrt(120 ** 2 + 120 ** 2), 45, { :PAT => [0, [20, 10]], :DIVS => 16, :FIT => fit })
win.tArc(360, 4)
}
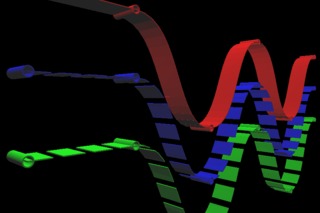
}で、ちょいとライブラリをOpenGL版に入れ替え、意味もなく3Dにしてグリグリと回してみたり。
思い返せば、このライブラリの原型を作ったのは10年以上前になるのか。こんなに長らく付き合うことになるとは思ってもみなかったな。
[ツッコミを入れる]