SVX日記
2004-10-14(Thu) 「ワイヤレストラベルマウス」修理成功
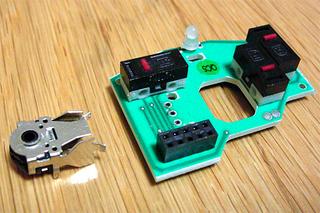
問題のロータリーエンコーダを分解してみるため、外すことにする。といっても、スルーホール両面基板に3端子、その両脇にフレームの足が2本と、かなりガッチリとハンダで固定されている。手元にはハンダ吸い取り線しかないので(私はハンダ吸い取り器を使ったことがない)、それでウリウリする。ふふふ、予想通り、ちっとも吸い取らない……というわけで、エイッ!!
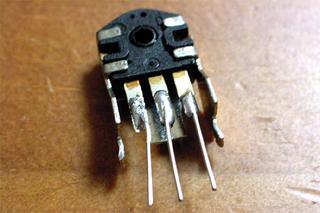
ニッパで端子の根元をチョッキンナ、フレームの足は裏からチョッキンナ。で、ムリヤリ外してフレームのカシメをユルめ、部品をバラバラにする。想像どおり、接点式のロータリーエンコーダであった。よく見ると、三相の接点が、特殊なパターンと接することで回転方向と回転速度を取得する構造のようだ。結構オモシロいパターンだが、理解まではできない。理解できなくても掃除はできる。綿棒をシンナーに浸し、ムニムニして接点を掃除する。
というか、そんなことより問題の本質を調査である。どうも、赤い矢印部分の接点が回転に巻き込まれ、内側に折れ曲がってしまったのが原因らしい。昨日の異常な感覚の原因はこれか、カミーユ。ええぃ、どうする。どうするもこうするもない。粛清してやるッ!!
もしかしたら、三相の接点のうち折れ曲がった部分は、他の形状と異なっていたかもしれないと思いつつ、こんな細かいパーツは自作もできなきゃ購入もできないのだ。ダメモトで問題の部分をカットするのみである。ニッパで丁寧に切り取って、組み直し、元のようにフレームをカシメる。
実のところ、治せるとは思わなかったのでパーツの足を切って乱暴に外してしまった。よく考えたらパーツを外さなくても、カシメをユルめて分解できたじゃん。次に壊れた時はそうしよう……ってそんなに壊れたら困るって!! と心の中でツッコミを入れつつ、適当なスズメッキ線で足を延長し、元の部分にハンダ付けする。動け動け動け....動いてよ。今動かなきゃ、今やらなきゃ、みんな死んじゃうんだよ。もうそんなの嫌なんだよッ!! だから、動いてよぉ〜ッ!!
2005-10-14(Fri) 久々ににゃごや
今日はお仕事で名古屋の本社に出張である。出張といえど、新幹線に乗るのは楽しい。残念ながらタイミング的に、弁当を買ってビールを呑みつつというワケにはいかなかったが、名古屋に着いたらちょうど昼飯時というコトで、駅のホームのきしめん屋できしめんを食うことにした。
名古屋といえば、名物は「きしめん」「味噌カツ」「エビフライ」「手羽先」「ひつまぶし」などが有名である。若干、地元びいきで「手前赤味噌」はあるものの、これらすべて日常的に食べるコトのできるメニューだという意味で、名古屋の名物は素晴らしい。でもって、オイラはこの全部が好物である。名古屋を離れるまで気づかなかったなぁ、地元にはこんなにウマいものが溢れていたなんて。
2023-10-14(Sat) WebAssembly $43
さて「グローバル変数」によりJavaScriptとWebAssembly間で情報を共有する方法をテストできたが、WebAssemblyは計算やメモリ操作しかできないので、どちらかというと大量のデータを処理する用途に向くわけだから、大きなメモリを共有してこそ真価が発揮されるわけだ。そこで次はJavaScriptとWebAssembly間でメモリ空間を共有できる「共有メモリ」をテストしてみることにする。
;; https://github.com/mdn/webassembly-examples/blob/main/js-api-examples/memory.wat
(module
(memory $mem (import "js" "mem") 1)
(func $log (import "console" "log") (param i32))
(func (export "memsize")
memory.size
call $log
)
(func (export "memStoreTest")
i32.const 0 ;; adr
i32.const 518 ;; val 0x_0000_0206
i32.store
i32.const 8 ;; adr
i32.const 524 ;; val 0x_0000_020C
i32.store
i32.const 5 ;; adr
i32.const 0x55
i32.store8
i32.const 6 ;; adr
i32.const 0xAA
i32.store8
i32.const 0x0d ;; adr
i32.const 0x55AA
i32.store16
i32.const -1
call $log
)
(func (export "memLoadTest") (param $adr i32)
local.get $adr
i32.load
call $log
local.get $adr
i32.load8_u
call $log
)
)<!-- https://developer.mozilla.org/ja/docs/WebAssembly/JavaScript_interface/Memory -->
<HTML>
<HEAD>
<TITLE>WebAssembly Memory Test</TITLE>
</HEAD>
<BODY>
<SCRIPT>
async function main() {
const memory = new WebAssembly.Memory({ initial: 3, maximum: 8 }); // 1 PAGE = 64 KB
const importObjects = {
js: { mem: memory },
console: { log: (arg) => console.log(arg) },
};
const obj = await WebAssembly.instantiateStreaming(fetch('memory.wasm'), importObjects);
obj.instance.exports.memsize();
memory.grow(2); // +2 pages
obj.instance.exports.memsize();
const i8 = new Uint8Array(memory.buffer);
const i32 = new Uint32Array(memory.buffer);
function dump(i8) { // memory dump
const dump = [];
for(let p = 0; p < 16; p++) {
dump.push(i8[p].toString(16));
}
console.log('dump:', dump.join(' '));
}
dump(i8);
for(let p = 0; p < 16; p++) { // 8bit store by JavaScript
i8[p] = 0x80 + (p << 1);
}
dump(i8);
for(let p = 0; p < 16; p++) { // 32bit store by JavaScript
i32[p] = 0x80 + (p << 1);
}
dump(i8); // little endian
obj.instance.exports.memStoreTest(); // store by WebAssembly
dump(i8);
obj.instance.exports.memLoadTest(0); // load by WebAssembly
obj.instance.exports.memLoadTest(8);
}
main();
</SCRIPT>
</BODY>
</HTML>3
5
dump: 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0
dump: 80 82 84 86 88 8a 8c 8e 90 92 94 96 98 9a 9c 9e
dump: 80 0 0 0 82 0 0 0 84 0 0 0 86 0 0 0
-1
dump: 6 2 0 0 82 55 aa 0 c 2 0 0 86 aa 55 0
518
6
524
12その後、メモリの先頭16バイトをダンプ表示。JavaScript側では、Cの共用体のようにメモリをchar配列とint32配列とで共用する形にして、順に数字を格納していって、バイトオーダがリトルエンディアンであることを確認している。












■ 横須賀のアランプロスト [をを! なんか面白そうな経験ですね。 機会あったら見せてくださいませ!]